02下準備

すでにIllustratorを使ったことがある、或いは使っている方にとっては、
Inkskapeはショートカットが違ったり、ツールの場所がわからないなど、
はっきり言って使いづらいです。ですので、Illustratorをお持ちの方は、わざわざ覚える必要はないと思います。
ただ、今後Illustratorを使うかもというかたは、なるべくIllustrator寄りにしておいたほうが楽です。
ここはそんな初期設定に関する下準備の項目になります。
Inkscape下準備目次
ショートカットキーの割り当て
Inkscapeのショートカットキーは、下記のフォルダの.xmlファイルに記述されています。 Illustratorに似せる用のファイルも入っており、adobe-illustrator-cs2.xmlの名前をdefault.xmlに書き換えることで、ショートカットキーの割りあてが変更されます。
参考サイトhttp://blog.haiduru.com/2011/02/-inkscape.html
C:\Program Files\Inkscape\share\keys\default.xml
C:\Program Files\Inkscape\share\keys\adobe-illustrator-cs2.xml
spaceキーを押して画面を動かすようにする
spaceキーを押して画面を動かすようにするには、以下の設定をします。
ファイル>Inkscapeの設定>スクロール>スペースキー+左ボタンでキャンバスをパンする、にチェック
ウィンドウの表示
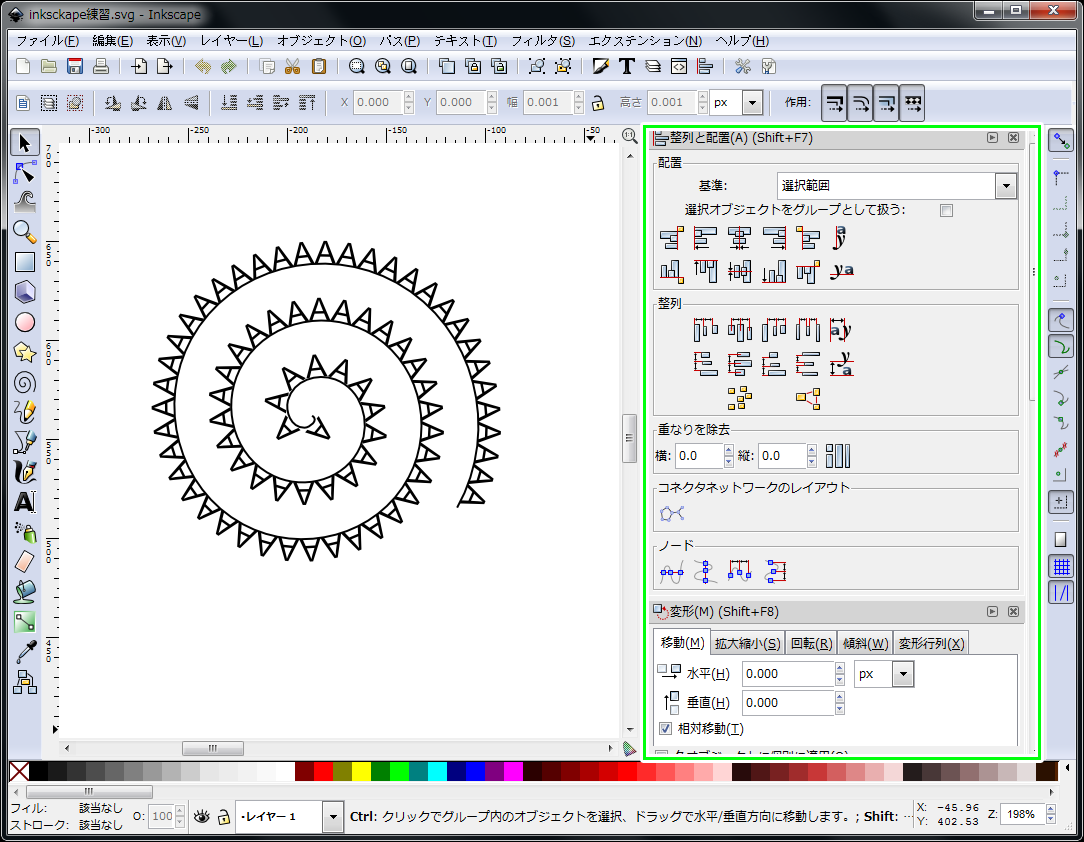
Inkscapeは起動時はオプション系のウィンドウがすべて閉じていますので、展開します。
(下記のショートカットは、上記でadobe-illustrator-cs2.xmlを適用したバージョンです)整列と配置(Shift+F7) オブジェクトをきれいに並べるときに使います
変形(shift+F8) オブジェクトを変形させるときに使います
フィルストローク(Shift+Ctrl+F10) オブジェクトの塗りや線を変更するときに使います。
スウォッチ(F6)
レイヤーウィンドウ(F7) レイヤー機能を使い、オブジェクトを階層ごとに管理するときに使います
最近のコメント