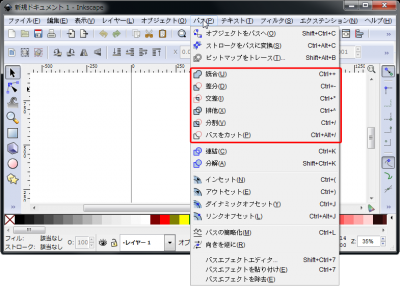
07パスの使い方その1~組み合わせ~

ここではInkscapeのパスの使い方について紹介します。
複数の形のものをひとつの形に統合したり、四角い形から星型をくり抜いたりするときに使います。
パスの使い方目次
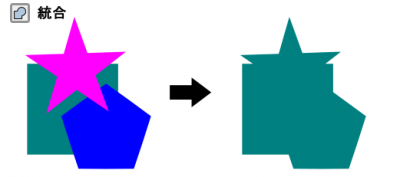
統合
選択したオブジェクトを一つの形に統合します。色は一番下のものとなります。

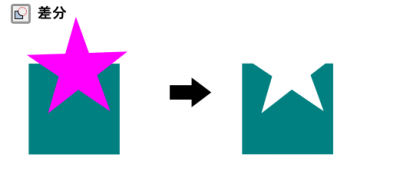
差分
下側のオブジェクトから、上のオブジェクトの接している部分をカットします。
3つ以上のオブジェクトが選択されていると、実行できません。

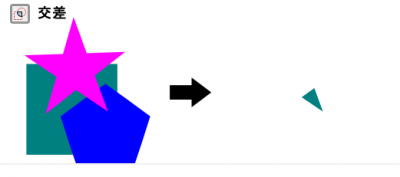
交差
選択したオブジェクトが接している面以外をカットします。
3つ以上のオブジェクトが重なっている場合、全て重なっている部分だけのこります。

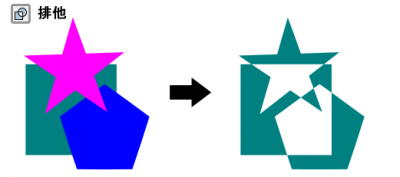
排他
選択したオブジェクトが重なり合っている部分をカットします。
3つのオブジェクトが重なっていた場合、その部分はカットされません。

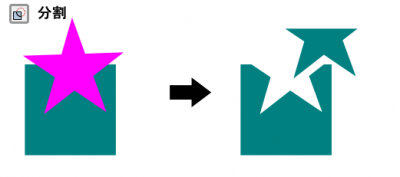
分割
選択したオブジェクトをの形で切れ込みをいれ、2つのオブジェクトにします。

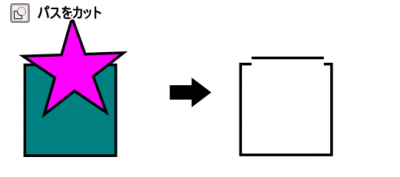
パスをカット
選択したオブジェクトのパスをカットします。
パスに色がついていない場合、効果が確かめられません。


最近のコメント