そうだ、フォントを使って素材を作ろう

フォントを利用したレースや模様の作り方を紹介します。
『あ』という文字も文字として使うのではなく、ひとつの形としてとらえて、重ねたり複製したりすると、思いがけない形になります。
そんな発想の転換をいかしたメイキングを紹介。色々試してみると、とても楽しいですよ。
パスを使って描くと非常に汎用性が高いので、
ベクターデータを扱うイラストレーターやInkscape、Photoshopなどで作るといいと思います。
引用元:
超簡単レースの描き方 (pixiv)
フォントを流用したレース・模様の作り方 (pixiv)
超簡単レースの描き方
フォントを流用したレース・模様の作り方
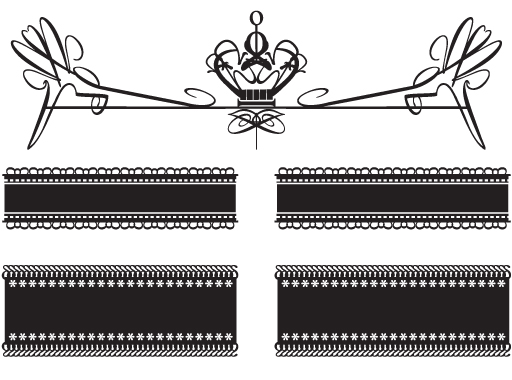
サムネイル画像もフォントの組み合わせでできています。
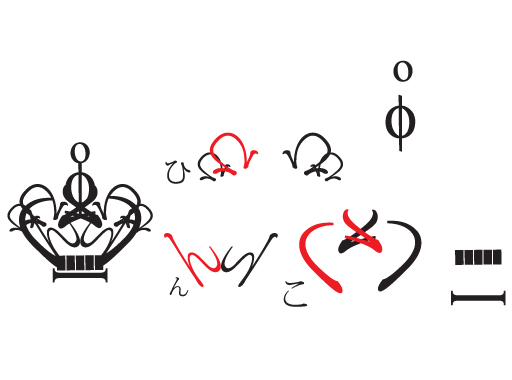
分解するとこんな感じ。ひらがなが使われていました。

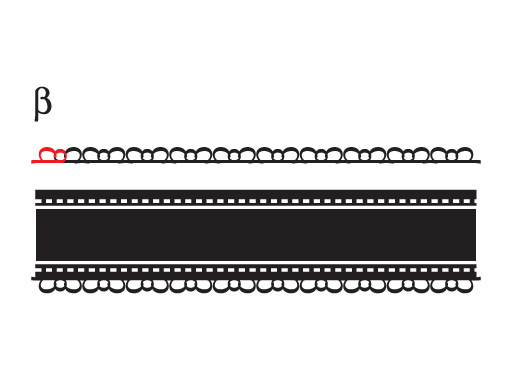
こちらは、レースの部分に”B”をつかって、繰り返し表示することで形にしています。

最近のコメント