2011年12月25日
Category - Photoshop, webデザイン
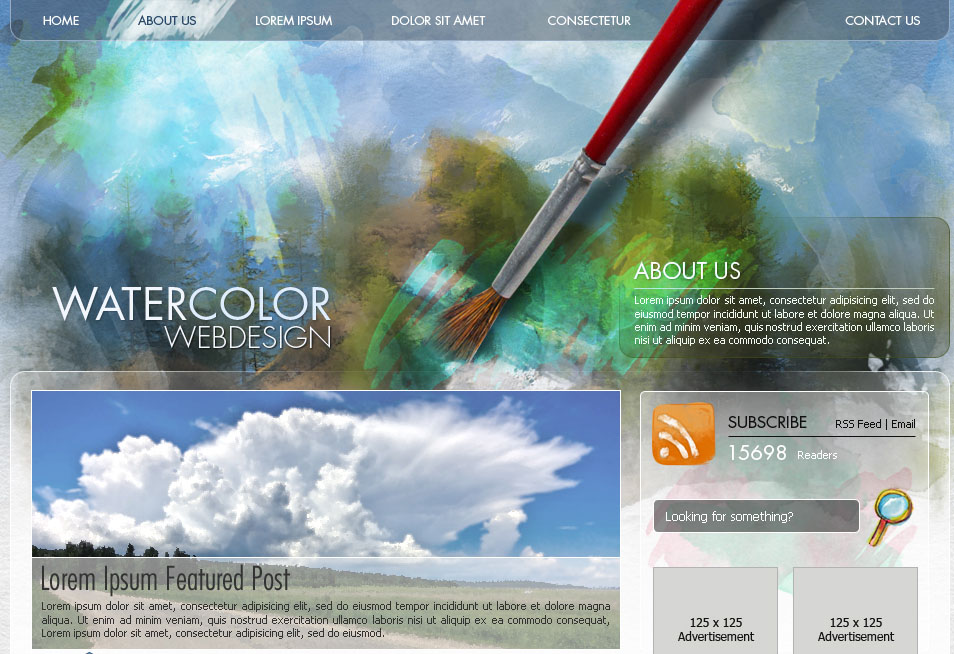
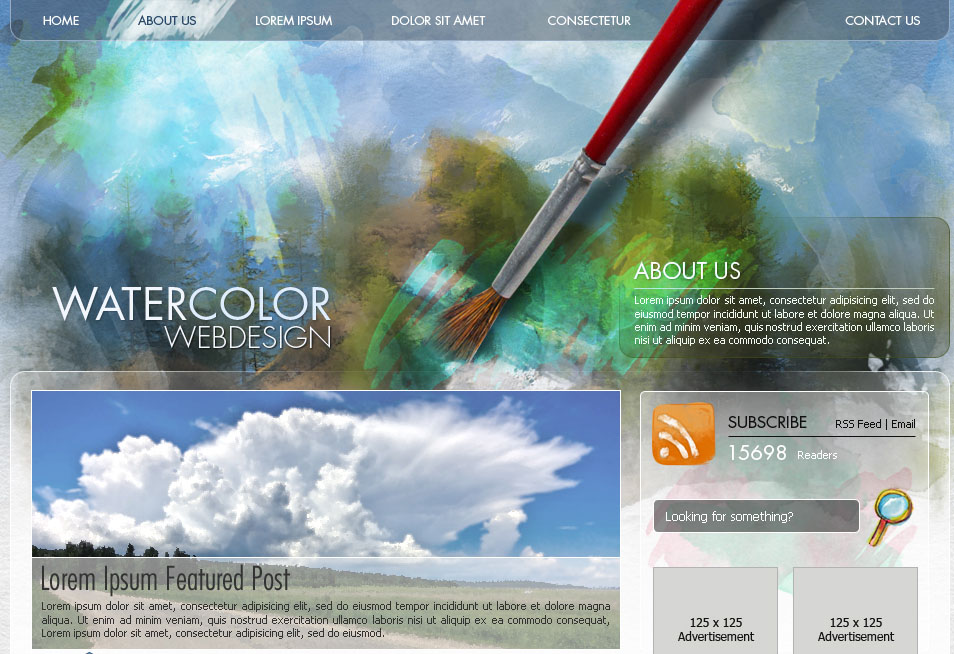
最近のウェブデザインでイラストレーションを使用したものをみかけますが、
今回は写真を水彩画風にした、水彩画調のウェブサイトのデザインを紹介します。
引用元:
Create a Watercolor-Themed Website Design with Photoshop

詳しい説明は、引用元である
Psdtuts+のサイトをごらんください。
英語が読めない方でも、Photoshopを使われている方でしたら、理解できると思います。
今回は、肝となる水彩画風の処理の部分だけ実践してみようと思います。
必要ツール等
アートヒストリーブラシの使い方
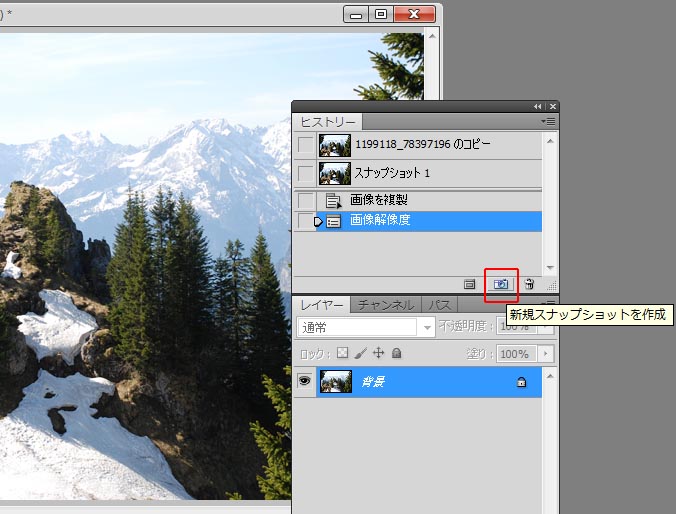
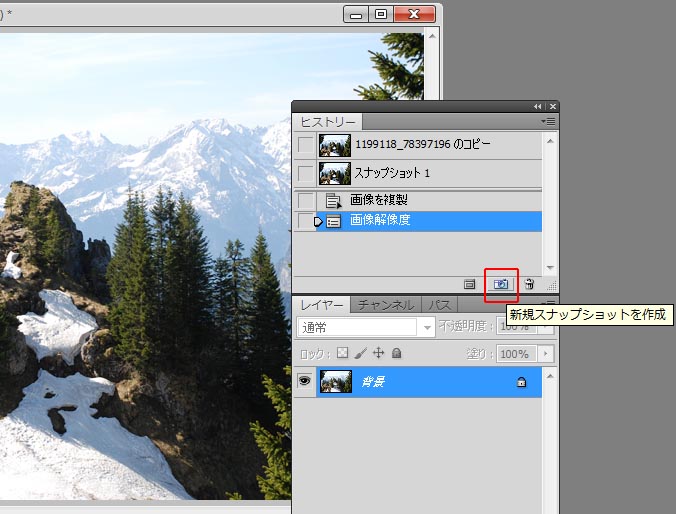
1、スナップショットをとる
まず、ブラシの参照元として、ヒストリーウィンドウの”新規スナップショットを作成”を選び、元画像のスナップショットを作成します。
 2
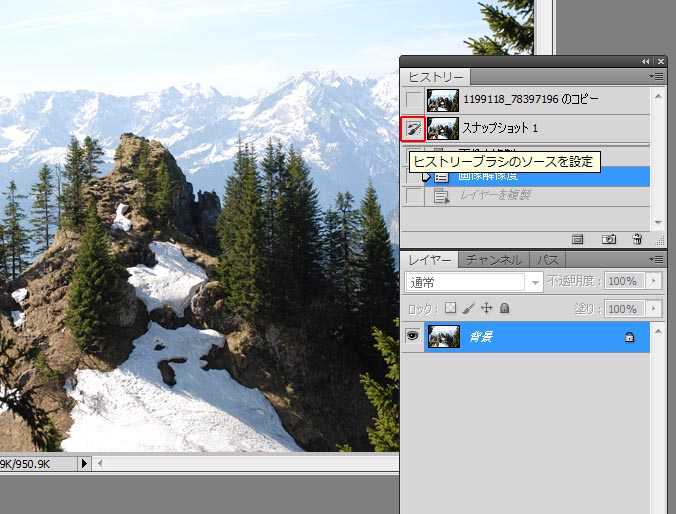
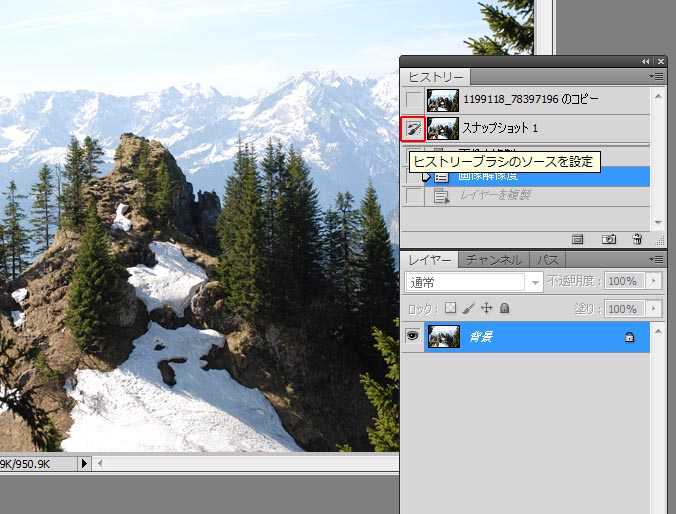
2、次にヒストリーウィンドウの”ヒストリーブラシのソースを設定”に先ほどのスナップショットをチェックします。これで準備が整いました。
 3
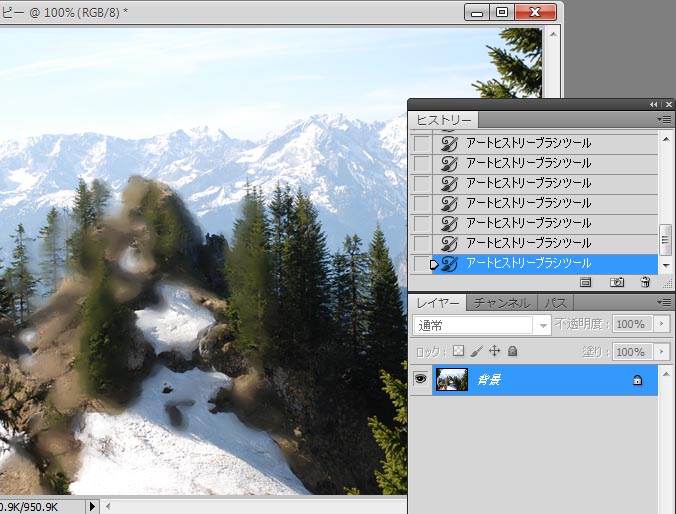
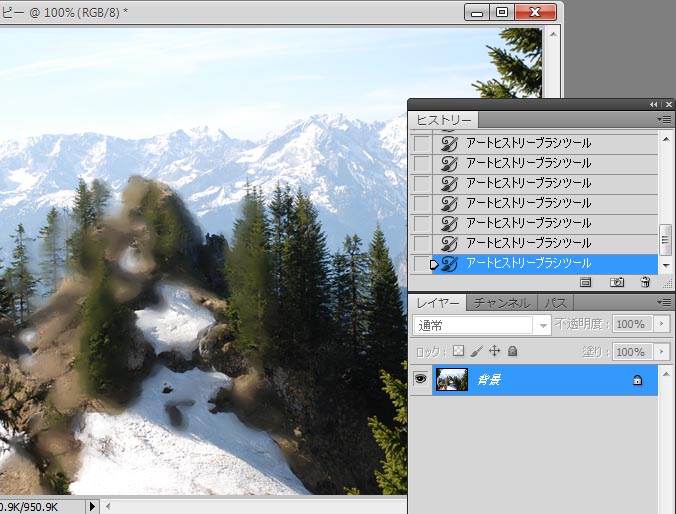
3、ブラシで描きこんでいきます。今回は元サイトより小さいサイズで作ったため、ブラシのサイズが異なっています。


色味などを調整してこのような形になりました。
Watercolor Brushesでところどころ味付けをしています。
アートヒストリーブラシツールは色々と応用が利きそうですね。

引用、参考サイト
Psdtuts+:
Create a Watercolor-Themed Website Design with Photoshop
stock.xchng:Stock photo: walking in bavaria
deviantART:Watercolor Brushes
 詳しい説明は、引用元であるPsdtuts+のサイトをごらんください。
英語が読めない方でも、Photoshopを使われている方でしたら、理解できると思います。
今回は、肝となる水彩画風の処理の部分だけ実践してみようと思います。
必要ツール等
詳しい説明は、引用元であるPsdtuts+のサイトをごらんください。
英語が読めない方でも、Photoshopを使われている方でしたら、理解できると思います。
今回は、肝となる水彩画風の処理の部分だけ実践してみようと思います。
必要ツール等
 2、次にヒストリーウィンドウの”ヒストリーブラシのソースを設定”に先ほどのスナップショットをチェックします。これで準備が整いました。
2、次にヒストリーウィンドウの”ヒストリーブラシのソースを設定”に先ほどのスナップショットをチェックします。これで準備が整いました。
 3、ブラシで描きこんでいきます。今回は元サイトより小さいサイズで作ったため、ブラシのサイズが異なっています。
3、ブラシで描きこんでいきます。今回は元サイトより小さいサイズで作ったため、ブラシのサイズが異なっています。

 色味などを調整してこのような形になりました。Watercolor Brushesでところどころ味付けをしています。
アートヒストリーブラシツールは色々と応用が利きそうですね。
色味などを調整してこのような形になりました。Watercolor Brushesでところどころ味付けをしています。
アートヒストリーブラシツールは色々と応用が利きそうですね。
 引用、参考サイト
Psdtuts+:Create a Watercolor-Themed Website Design with Photoshop
引用、参考サイト
Psdtuts+:Create a Watercolor-Themed Website Design with Photoshop
最近のコメント