Photoshopの小技その1~角丸をにじませない、色相環を描く~

イラストを描くのにPhotoshopを使っている方は多いのではないでしょうか。
でも、多機能すぎて使ってない機能、ツールもあると思います。
今回はPhotoshopの小技や、ちょっとした機能の紹介をします。
Photoshopの小技その1目次
オブジェクトの中心点にガイドを引く
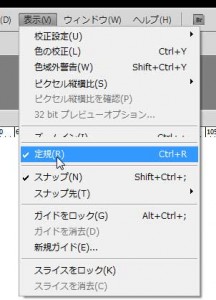
まず『表示』-『定規(Ctrl+Rで)』で『定規』を表示しておきましょう。
レイヤーのサムネイルをCtrl+クリックするとそのレイヤーオブジェクトの選択範囲が作成されます。

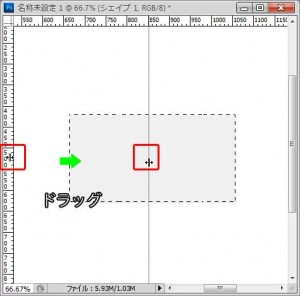
この状態で定規のメモリからドラッグすると、ガイドが引け、
レイヤーの中心でガイドが吸着します。

シェイプをにじませないで描く
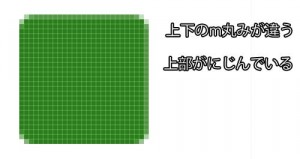
角丸長方形ツールなどを使う際、隅がにじんでしまう事があります。コレを回避するには、オプション-ピクセルにスナップにチェックを入れることで、キレイに描く事が出来ます。


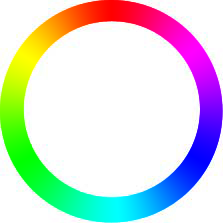
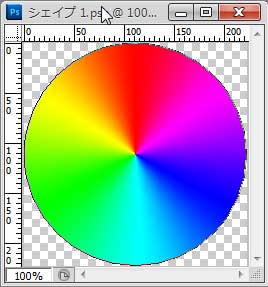
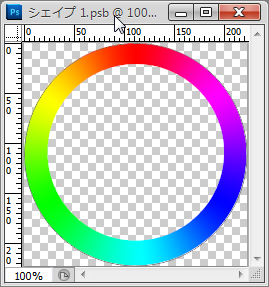
色相環を描く

Saiなどお絵かきソフトでよく目にするコレの描き方を紹介します。
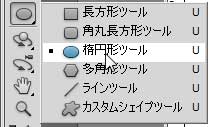
まず、「楕円形ツール」を選び、「シェイプレイヤー」選択して、丸を描きます。

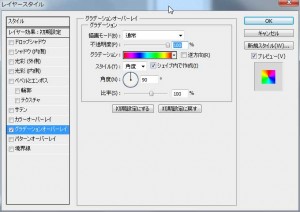
続いて、作成されたレイヤーをダブルクリックし、レイヤースタイルを編集します。
グラデーションオーバーレイやーにチェックを入れ、
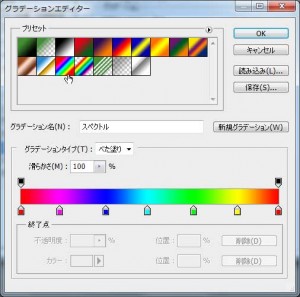
グラデーション:スペクトル
スタイル:角度
をそれぞれ選択しOKで確定します。



ドーナッツ型にするために、真ん中をくりぬきます。
上記の『オブジェクトの中心点にガイドを引く』を利用して、中心にガイドを用意します。
レイヤー-レイヤーマスク-全ての領域を表示を選び、先ほど作ったレイヤーにレイヤーマスクを設定します。
「楕円形ツール」を選び、「塗りつぶした領域を作成」を選択して、中心点から任意の大きさの輪を描きます。

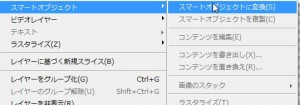
最後に、このレイヤーをスマートオブジェクトに変換します。
レイヤー-スマートオブジェクト-スマートオブジェクトに変換を選択。

コレで拡大縮小などしても、ぼける事がありません。
編集したい場合は、レイヤーのサムネイルをダブルクリックで元絵を編集できます。

最近のコメント