Photoshopのレイヤースタイルで手軽にリッチなUI

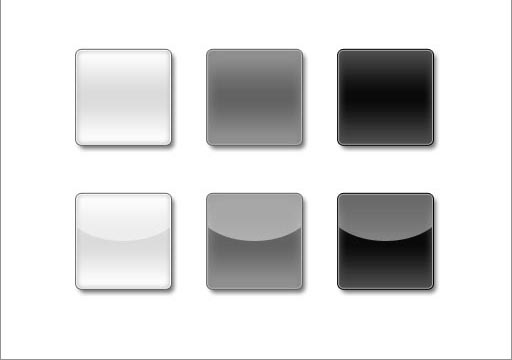
今回はレイヤースタイルを用いて、簡単にリッチに見せるUIの作り方を紹介します。
Photoshopユーザーの方はレイヤースタイルを活用されていますか?
されていないなら勿体無い。是非いろいろ試してみてください。きっと作業が楽になります。
必要ツール等
- Photoshop(レイヤースタイル)

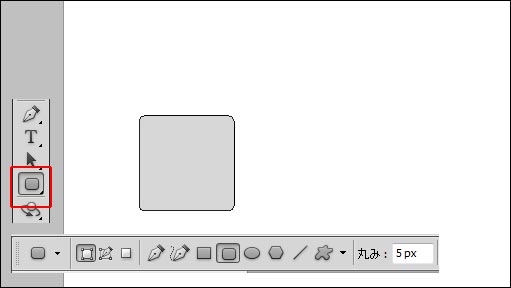
続いて、白いやつの設定です。レイヤーを右クリックして’レイヤー効果’選択し以下の設定をします。
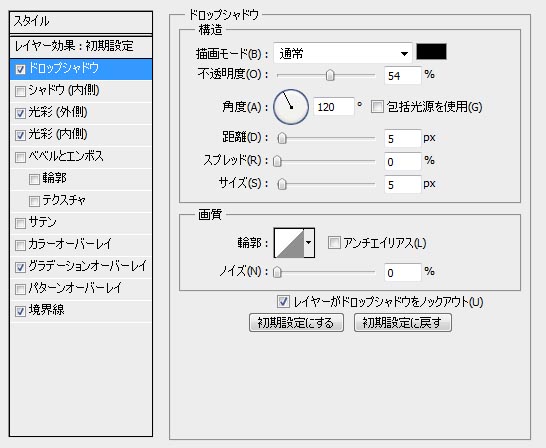
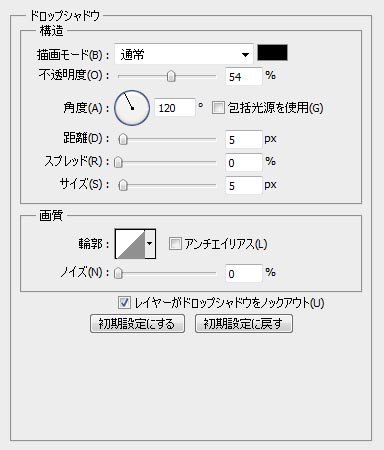
- ドロップシャドウ
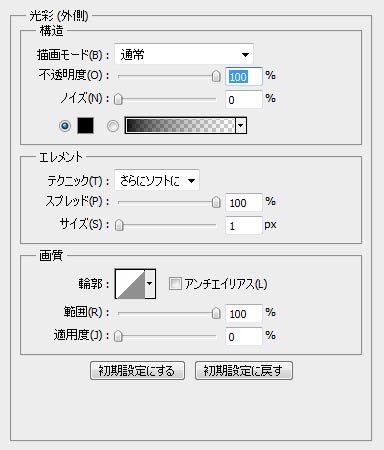
- 光彩(外側)
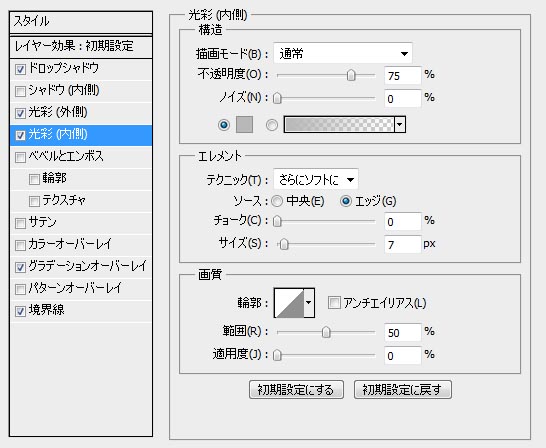
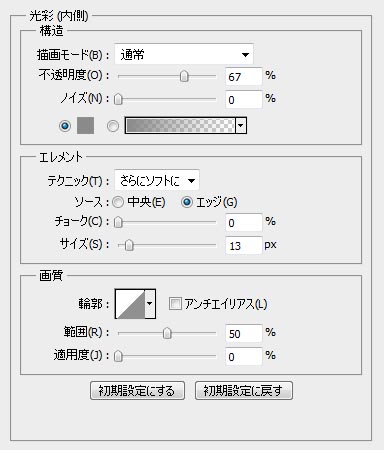
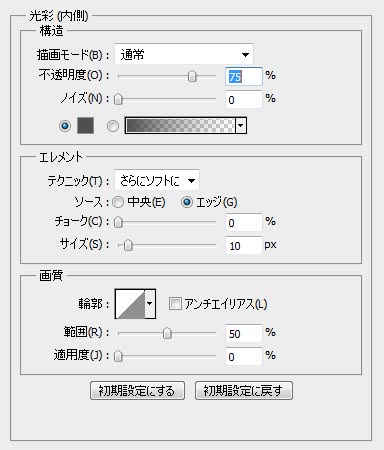
- 光彩(内側)
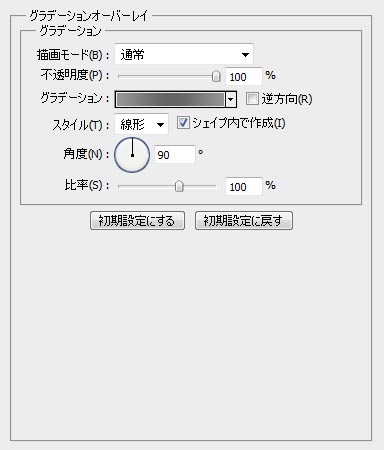
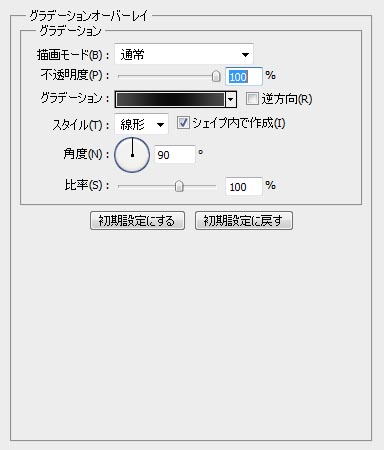
- グラデーションオーバーレイ
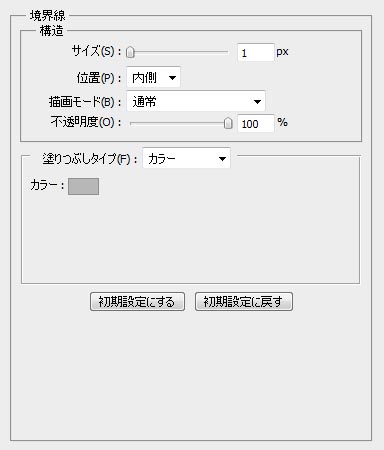
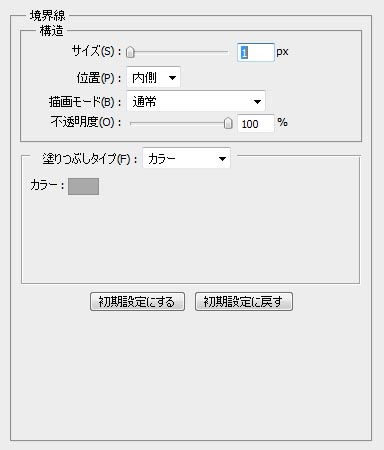
- 境界線
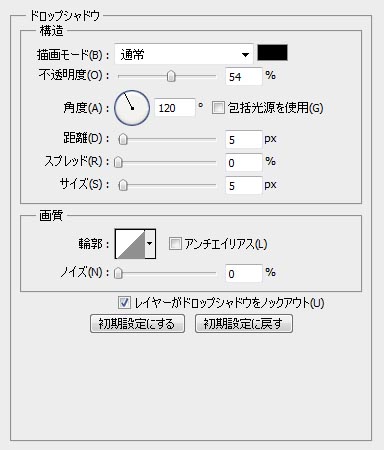
ドロップシャドウ

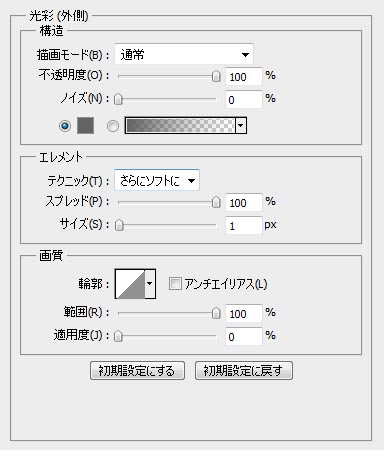
光彩(外側)

光彩(内側)

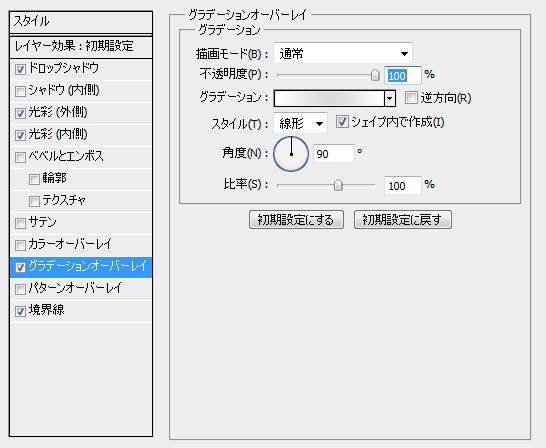
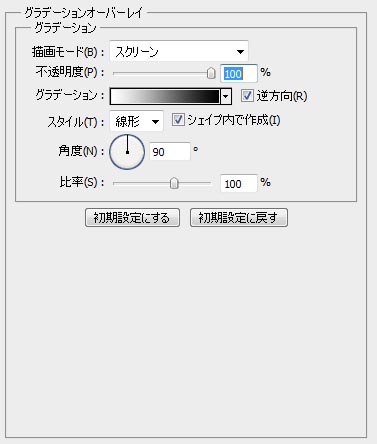
グラデーションオーバーレイ

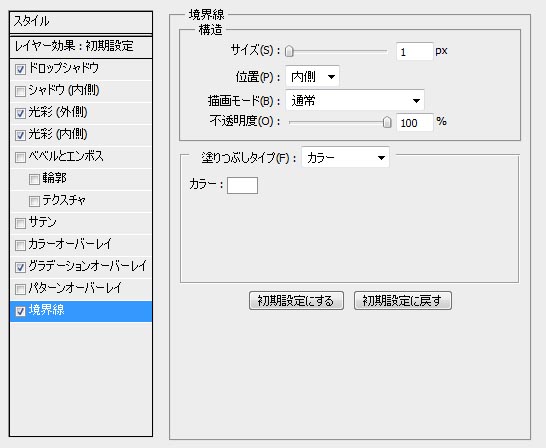
境界線

グレーのやつの設定





黒のやつの設定





テカリについて
テカリは新しく楕円形のレイヤーを追加して、表現しています。
ポイントはテカリレイヤーを黒べたで塗りスクリーン表示にして、レイヤースタイルでグラデーションをつける点です。

描画モードはスクリーンにします。

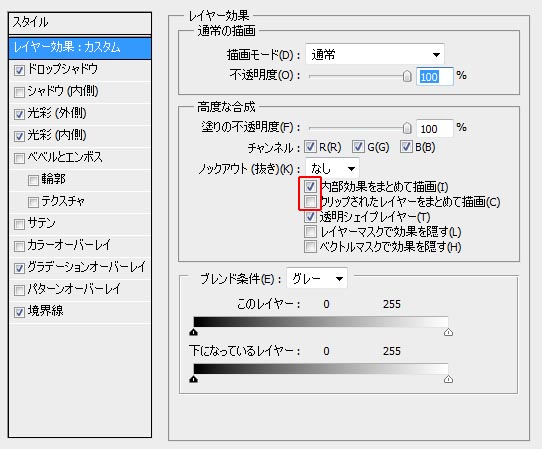
また、クリッピングマスクを使用したレイヤーがレイヤースタイルを適用している場合は、以下のように設定しないと正しく効果が反映されません。

参考になる記事
リッチに見せるデザインテクニック。美しいぼかしで魅せる 『MAX 塗り』のすすめ。
最近のコメント