【wordpress】PEARをつかって自動で記事を投稿する方法
トップページで収集している、RSSの情報を日毎にリスト化するために利用しているものです。
下記のような形で、毎日自動で記事を作ってくれます。
【0309】漫画家 矢吹健太朗 先生 が教える 魅力的な女の子の描き方ポイント ほか
参考サイト
WordPressに自動で記事を投稿するPHPプログラム を書いてみた
PEARのインストールから設定まで
- インストール用のソースを入手する http://pear.php.net/go-pear
- FTPでアップ /deck というディレクトリを作って、その中に先ほどのphpファイルをあげる。
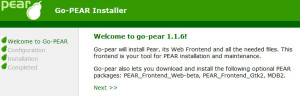
- インストール画面 「Next >>」をクリックする。
- インストールする項目を設定
- 1. Installation prefix ($prefix) /home/users/2/ドメイン/web/作ったディレクト(今回の場合deck)
- 11. php.exe path, optional (CLI command tools) ロリポップの場合は下記になる。
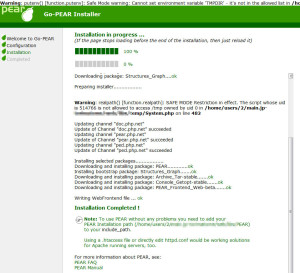
- installをクリック
- インストール完了 エラーが出たけど、Installation Completed !とでれば、とりあえずOK。
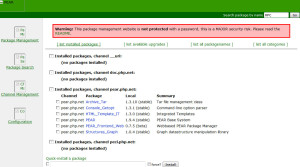
- XML-RPCをダウンロード Search package by name にRPCと入力 結果から、下記をクリック(エラーしてて分かりにくいが、詳細へ飛ぶリンク)
左のリンクで「対象をファイルに保存」してtxtファイルをダウンロードする。
その後、名前を「go-pear.php」に変える。
ブラウザでhttp://ドメイン名/保存ディレクトリ/go-pear.phpに
アクセスするとインストール画面がでます。
(ロリポップは、アクセスできない場所にファイルを置けないため)

Installation prefixは、Webからアクセスできないディレクトリが望ましいが、ロリポップではそれが無理なため、 あとでlibsディレクトリに.htaccessを指定する。
中には
deny from all
と書くだけでok。
/usr/local/bin/php


詳細からインストール

インストール完了

PHPの自動投稿ソース
- PHPファイルでXML-RPCを読み込む 下記をソースの最初の方に書いておくと読み込んでくれる
- ソース(WordPressに自動で記事を投稿するPHPプログラム を書いてみた) 今回はwp_blog.phpをルートディレクトリにおいています。
$add_path = $_SERVER["DOCUMENT_ROOT"] . "/作ったフォルダ/PEAR";
ini_set( "include_path", $add_path . PATH_SEPARATOR . ini_get( "include_path" ) );
require_once('XML/RPC.php');
wp_blog.php
<?php
//--------------------------------------
// □ PEARの読み込み
//--------------------------------------
$add_path = $_SERVER["DOCUMENT_ROOT"] . "/libs/PEAR";
ini_set( "include_path", $add_path . PATH_SEPARATOR . ini_get( "include_path" ) );
//XML-RPC package
require("XML/RPC.php");
//記事本文生成用PHP
require("awrite.php");
$GLOBALS['XML_RPC_defencoding'] = "UTF-8";
//WordPress用定義情報
$wp_blogid = "";
// //////////////////////////////
// 変更箇所
// //////////////////////////////
//Wordpressが導入されているドメインを記入
$wp_host = "torimatome.main.jp";
//Wordpressのディレクトリ配下のxmlrpc.phpを記入
$wp_xmlrpc_path = "/blogs/xmlrpc.php";
//ブログのログインIDを記入
$wp_user = "ログインID";
//ブログのログインパスワードを記入
$wp_passwd = "パスワード";
//記事情報
//投稿モード(0:下書記事、1:公開記事)
$kiji_mode = 1;
//記事のタイトル
$kiji_title = $titleItem;
//記事の本文
$kiji_honbun = '<p class="kiji_title">本日の収集リストはこちら</p><ul class="rssAutoWriteList">'.$contents.'</ul>';
//記事のカテゴリー
$categories = array(
new XML_RPC_Value("1", "int"),
new XML_RPC_Value("3", "int"),
);
// //////////////////////////////
//以下固定
$bm = new BlogManager();
$bm->post_blog($kiji_mode,$kiji_title,$kiji_honbun);
class BlogManager {
function post_blog($kiji_mode,$kiji_title,$kiji_honbun){
global $wp_xmlrpc_path,$wp_host,$wp_user,$wp_passwd;
//クライアントの作成
echo "クライアント作成<br\n>";
$c = new XML_RPC_client($wp_xmlrpc_path, $wp_host, 80);
//送信データ
$blogid = new XML_RPC_Value($wp_blogid, 'string');
$username = new XML_RPC_Value($wp_user, 'string');
$passwd = new XML_RPC_Value($wp_passwd, 'string');
$content = new XML_RPC_Value(array(
'title' => new XML_RPC_Value($kiji_title, 'string'),
'description'=> new XML_RPC_Value($kiji_honbun, 'string'),
'dateCreated'=> new XML_RPC_Value(date("Ymd\TH:i:s",time()), 'dateTime.iso8601')
), 'struct');
$publish = new XML_RPC_Value($kiji_mode, 'boolean');
//XML-RPCメソッドのセット
$message = new XML_RPC_Message('metaWeblog.newPost',array($blogid, $username, $passwd, $content, $publish) );
$this->send_message($c,$message);
}
function get_users_blogs(){
global $wp_xmlrpc_path,$wp_host,$wp_user,$wp_passwd;
//クライアントの作成
echo "クライアント作成<br\n>";
$c = new XML_RPC_client( $wp_xmlrpc_path, $wp_host, 80 );
$appkey = new XML_RPC_Value ( '' , 'string' );
$username = new XML_RPC_Value ( $wp_user , 'string' );
$passwd = new XML_RPC_Value ( $wp_passwd, 'string' );
//メッセージ作成
echo "メッセージ作成<br\n>";
$message = new XML_RPC_Message( "blogger.getUsersBlogs",array($appkey, $username, $passwd) );
send_message($c,$message);
}
function send_message($c,$message){
//メッセージ送信
echo "メッセージ送信<br\n>";
$result = $c->send($message);
if( !$result ){
exit('Could not connect to the server.');
}else if( $result ->faultCode() ){
exit('XML-RPC fault ('.$result ->faultCode().'): '
.$result ->faultString());
}
return $result ;
}
}
?>
記事の本文は、データベースから内容を整形するものになっています。
ただ、カテゴリー・タグの設置の設定がわからず、できていないのが現状です。
どなたか、ご存知の方おりましたら、教えていただければと思います。

















[…] インストール用のソース… >>【wordpress】PEARをつかって自動で記事を投稿|お絵かきアンテナ『トリ… […]
[…] 【wordpress】PEARをつかって自動で記事を投稿する方法という記事を書きましたが、 […]